{CSS 1} CSS를 배우는 이유 / CSS 기본 문법 - style태그, 밑줄 없애고 만들기, 글자 크기, 가운데 정렬
html에서 디자인을 하기 위한 태그가 있다. <font>태그인데, 쉽기만 한계가 있다.
<h1>태그나 <a>태그등은 정보를 해석해서 검색엔진과 같은 시스템들이 필요한 정보를 찾아준다. 하지만 <font>태그는 디자인을 나타낼 뿐 정보를 가지고 있지 않다.
웹페이지라는 소중한 정보 안에 정보가 아니라고 할 수 있는 디자인의 코드가 섞이면, 웹페이지가 정보로써의 가치가 현격하게 떨어진다. 때문에 디자인에 관련된 것들은 css로 처리함으로써, 너무나도 중요한 html은 정보에 전념할 수 있게 한다.
그리고 css를 통해 디자인 하는 것이 html을 통해 디자인 하는 것 보다 효율적이다. 수많은 <a>태그들을 매일 요청한다면 굉장한 절망감에 빠지게 된다. 어렵지만 근본적으로 도움을 줄 수 있는 언어가 css이다.
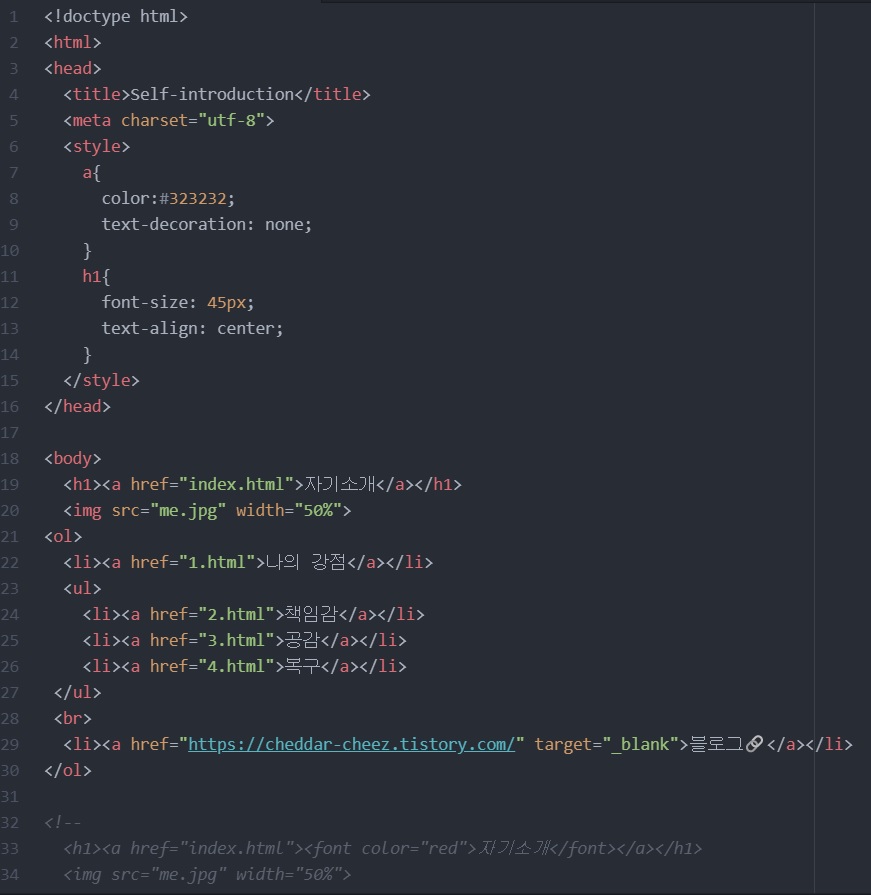
<!-- (생략하고 싶은 코드) --> 괄호 안에 쓴 코드는 무시된다.
html과 css는 완전 다른 언어이다. 따라서 html의 언어로 "css문법에 따라 해석해야해" 라고 알려주어야 한다. 그 때 사용하는 태그가 <style>태그 이다. 참고로 style태그는 head태그 안에 쓴다.
모든 a태그에 대해서 폰트 컬러는 red로 해라.
- <style>태그로 지정하는 방법
<style>
a{
color : red;
}
</style>여기에서 "a태그"는 Selecter(선택자), "폰트 color는 red"는 Declaration(효과)라고 지칭한다. 또한 color는 Property(속성), red는 Value(값) 이다.
<style>태그처럼 css를 사용하면 중복되는 코드를 단 하나의 코드를 통해 중복을 제거할 수 있다. = 웹페이지의 사이즈를 확 줄일 수 있다.
- 속성으로 지정하는 방법
<li><a href="1.html" style="color : red">나의 강점</a></li>style태그가 아닌 속성을 이용하는 방법이 있다. 직접 style속성을 사용하기 때문에 Selecter를 지정할 필요가 없다.
style="" 는 html언어이고, ""(쌍따옴표)안에 있는건 css로 해석한다.
링크되어있는 모든 문자에 있는 밑줄을 없애라.
<style>
a{
text-decoration : none;
}
</style>을 작성하면 글자 장식이 모두 사라진다.
;(세미콜론)은 하나의 Description이 끝나는 것을 구분짓기 위해 사용한다.
특정 텍스트에만 밑줄을 그어라
<li><a href="1.html" style="color : red; text-decoration : underline">나의 강점</a></li>직접 속성에 넣는 방법으로 적용한다.
제목의 글자 크기를 더 크게 하고 싶다. 또는 정하고 싶다.
<style>
h1{
font-size : 45px;
}
</style>
제목의 텍스트를 가운데 정렬 하고 싶다.
<style>
h1{
font-size : 45px;
text-align : center;
}
</style>align은 나란히 만들다 라는 뜻이다.
https://cheddar-cheez.github.io/Study-CSS-1/index.html
그렇게 만든 두번째 결과물! 아직은 재밌다. <!-- 어디부터 머리가 아파질까? -->